新規事業開発を推進し、例えば長期のワークショップを実施する場合、プロトタイピングを行うことが多くあります。しかし、間違ったプロトタイピングを行うと、新規事業開発における時間を浪費するだけでなく、事業化の判断を誤るリスクが潜んでいます。本記事では新規事業開発や、新規アイデア創出を目的としたワークショップにおける正しいプロトタイピングについて解説します。

プロトタイピングとは
プロトタイピングは英語のPrototypingのことで、「試作」を意味します。ソフトウェアやサービスの開発初期に試作品を作り、機能や操作性を確認し、量産型や本番のシステム開発に生かす開発手法です。プロトタイピングは開発初期で試作されるため、機能や操作性の改善ができ、不具合の早期発見と修正が可能です。開発後期で「こんなはずじゃなかった」とならないように、関係者と共通認識を醸成するのにも役立ちます。
開発プロセスにおけるプロトタイピングの使い分け
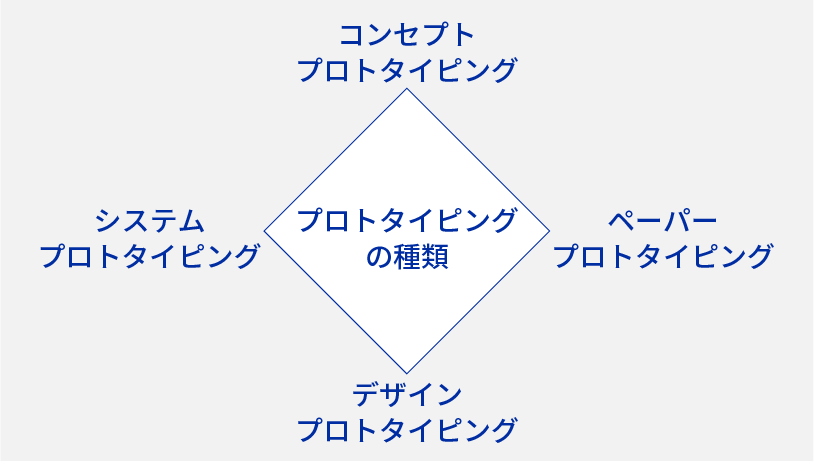
プロトタイピングを実施する段階は、新規事業開発で取り組むサービスやプロダクトにより異なります。そのため、まずはプロトタイピングの種類を知った上で、皆さんの開発プロセスに合わせて適切なプロトタイピングを選択するする必要があります。プロトタイピングはコンセプトプロトタイピング、ペーパープロトタイピング、デザインプロトタイピング、システムプロトタイピング以下の4つに分けられます。

開発プロセスとプロトタイピング
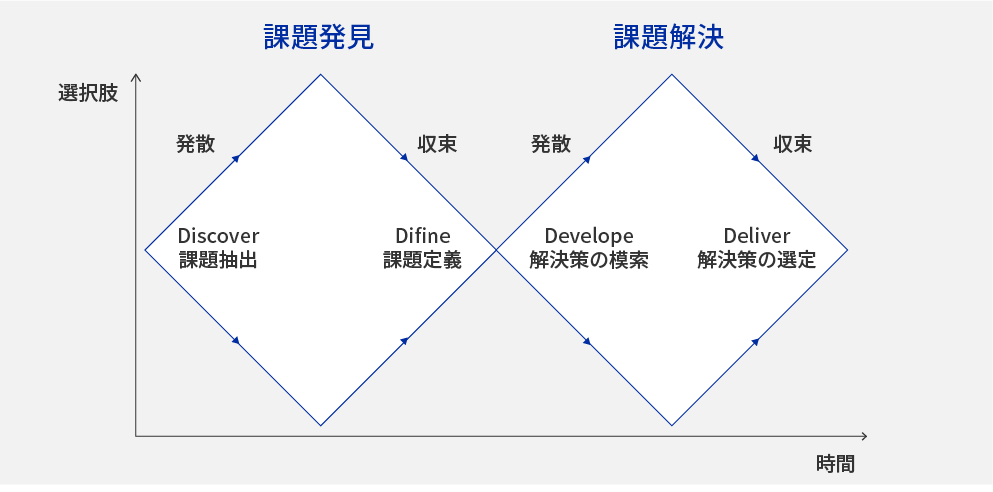
まず新規事業開発のプロセスは、一般的にデザイン思考プロセスとして有名な「ダブルダイヤモンド」の思考法を適応することが多いです。
ダブルダイヤモンドに関する詳細は別記事で紹介していますので、こちらもご覧ください。

しかし、新規事業開発は課題定義からから実装・事業化までを行うため、私はダブルダイヤモンドではなくクアッドダイヤモンドを提唱しています。
新規事業開発におけるクアッドダイヤモンド
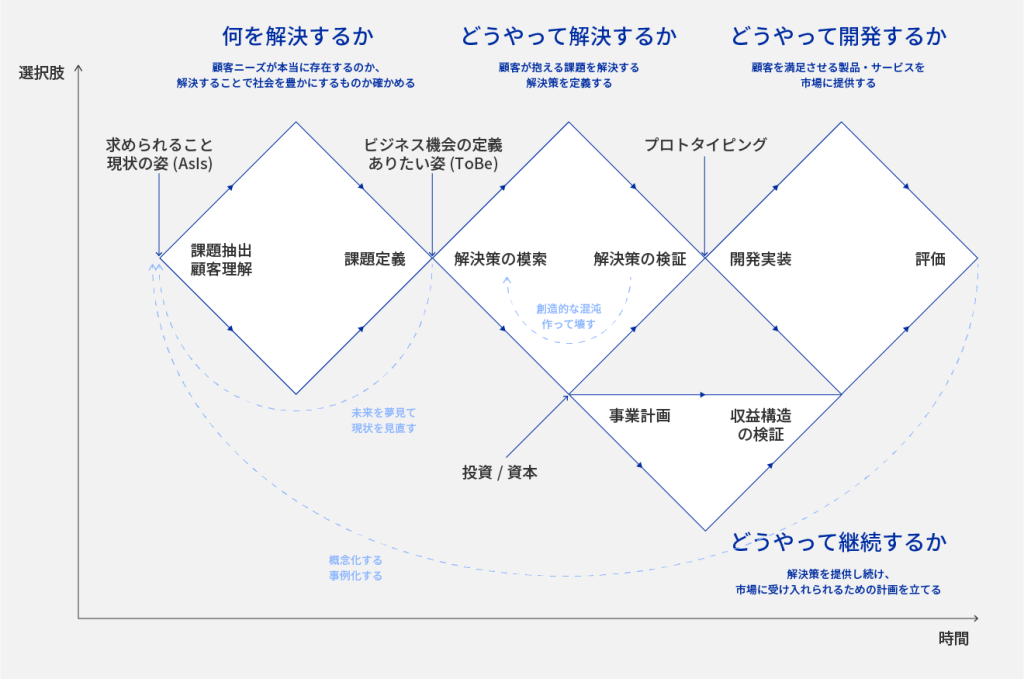
クアッドダイヤモンドでは、ダブルダイヤモンドで考える「課題発見(何を解決するか)」と「課題解決(どうやって解決するか)」に、「どうやって解決するか」と「どうやって継続するか」をプロセスに加えた思考法です。新規事業開発では、事業化と事業継続を考える必要があり、その間にプロトタイピングを活用します。

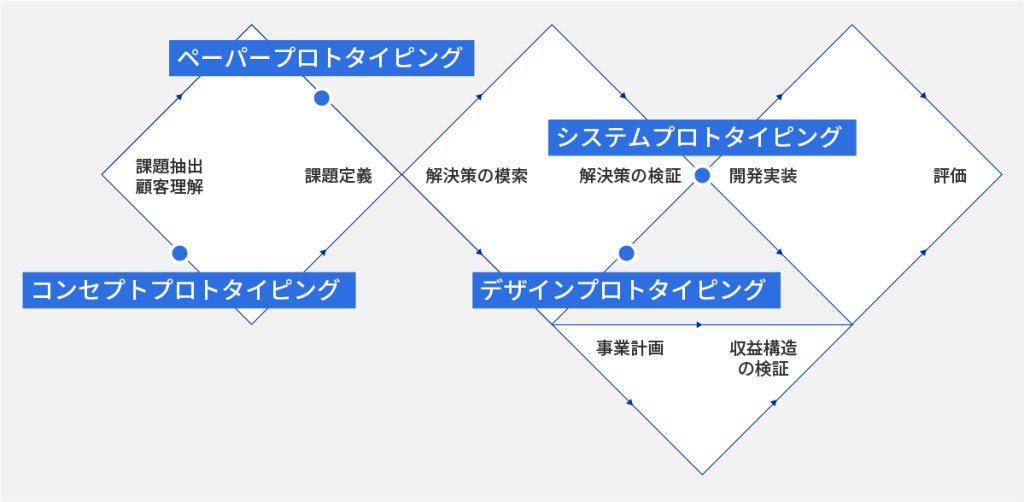
下図はクアッドダイヤモンドの各フェーズで行うべきプロトタイピングを図式化したものです。

クアッドダイヤモンドの詳細は別記事で紹介していますので、こちらもご覧ください。
各プロトタイピングの解説
本記事ではプロトタイピングの違いについて正しく理解してもらうため、例題を用いて説明します。

皆さんは、訪日外国人向けに日本全国の鉄道の乗り換え案内をチャットで相談できるアプリ「Railchat」を開発しようとします。アプリでは、最適なアクセスルートだけでなく、現地の特産品の情報や、観光情報などをAIが多言語で提供することで、google mapを筆頭とする地図情報アプリと差別化を図ります。皆さんは、このアプリにより優れた旅行体験を提供できると考えました。アプリは無料で、収益源は公共交通機関や地方自治体からの掲載料を考えています。
コンセプトプロトタイピング
発案したコンセプトアイデアを使いたいと思うユーザーが本当に存在するかを検証する段階のプロトタイピングです。ここでは、なるべく時間をかけずに実施するようにします。例えばターゲットとなるユーザインタビューを実施する、さらにユーザーの課題を解決するための簡易的な提案を用意してユーザーの反応を見る方法です。あるいはスキートと呼ばれる台本を用意して、実際に演技をしてみて無理がないかを確認したりします。いずれも、制作時間は短く、自身の行動によりデータを収集するケースが多いです。
Railchatで例えると
アプリを利用するシーンとして多い空港や首都圏ターミナル駅に、「If you have any concern, please ask us freely.」という紙を貼り、訪日外国人から乗り換え案内に関する相談があるかを検証します。もし、Railchatのコンセプトが正しければ、多くの訪日外国人から相談を受けるはずです。逆に、相談が寄せられない場合はニーズそのものがないか、すでに代替ソリューションが存在している可能性があります。
ペーパープロトタイピング
ペーパープロトタイピングとは、紙に必要な機能をイラストにして描き、パラパラめくりながら機能の確認や操作性を検証する方法です。検証のための時間と費用を圧縮し、作っては壊す、を繰り返すことができます。この反復行動により、コンセプトやプロダクトの見直しや修正を早期に実行することができます。
Railchatで例えると
アプリに必要な機能や画面遷移を紙に書き、必要な機能や操作手順を検証します。例えば検証することで、チャットで頻出する地図表示や乗り換え案内図を画面遷移せずに一覧表示させることがUX改善につながるとわかりました。
デザインプロトタイピング
最終実装を意識したデザインを描き、機能や操作性、画面遷移を検証します。重要となるページや画面、外観のみを制作し、ターゲットとなるユーザーに実際に操作してもらうことが多いです。ユーザーインタフェースでは簡易的に画面遷移や動きを付けられる場合もありますが、スピードを優先し、付加的な要素は排除しましょう。実際に操作してもらう際は、いくつか課題を与え、ユーザーの行動を計測します。正確に計測するため、助言や操作の誘導をせずに、ユーザーの行動観察に注視しましょう。
Railchatで例えると
Railchatの画面を設計し、ボタンの大きさや形、文字フォントやサイズ、アプリのカラーリングを検討します。画面遷移をプロトタイピングに組み込み、訪日外国人の被験者に実際に操作してもらいます。事前にあらかじめ決めた旅行計画を渡し、被験者が自力で目的を達成できるかを検証し、うまく行かなかった場面や誤った手順などを中心に観察します。
システムプロトタイピング
最終仕様に近い形で実装し、操作性やコンセプトを最終確認するプロトタイプです。この段階では、量産型や本番システムの仕様に沿って、主要な機能を開発します。これまで実施したプロトタイピングの検討結果を反映させたものを開発し、大まかな操作が可能な状態にする段階です。
Railchatで例えると
アプリの入力画面や、誤入力時のエラーなど、ユーザーが触るフロントエンド側の開発を中心に行います。そしてデザインプロトタイピングと同様、被験者に操作してもらいデータを収集しましょう。
プロトタイピングに潜む落とし穴
ここまでプロトタイピングについて解説しましたが、プロトタイピングには気を付けるべき落とし穴があります。新規事業開発において、プロトタイピングは事業化に向けた検証のひとつに過ぎません。しかし、この落とし穴に落ちてしまうと、開発時間を浪費し、誤った判断をしてしまうリスクが高まります。
プロジェクトが長期化する
仕様が定まっていくにつれて当初想定していたプロダクトが肥大し、プロトタイプの開発コスト(開発期間+開発費)が膨れ上がります。プロトタイピングは開発コストを圧縮するためのツールであることを加味すると、本末転倒です。また、プロトタイピングは製品やシステムが目に見える形で作られることで達成感を感じやすいため、気づかないうちに開発に没頭してしまい、開発コストが膨らむことがよくあります。
開発担当の負担が大きい
プロトタイピングは試作とはいえ、ある程度の作り込みが必要です。基本設計仕様書に比べ開発工数がかかります。また、大規模かつステークホルダーが多い場合は確認と調整に時間がかかるため、開発担当の負荷が大きくなるのか課題です。
実用最小限のプロダクト(MVP:Minimum Viable Product)を実践する
プロトタイピングは量産品や本番のシステムを開発するための試作のため、大規模なシステム開発では、プロトタイピングは有用なツールになります。一方で、アプリやBtoCプロダクトの一部は製品として実用最小限のプロダクトをできるだけ早く世に出して市場に参入しつつ、製品の改善を繰り返すMVP(Minimum Viable Product)という手法があります。
MVPは短期間で簡単な製品を市場に投入してプロダクトの実用性を確かめた上で、ユーザーのフィードバックを継続的に集めます。そして収集されたデータを元にプロダクトを改善し、市場に投入するプロセスを繰り返す、UX(ユーザーエクスペリエンス)に基づく開発手法です。
MVPについては別記事で詳細を解説していますので、ぜひご覧ください。
終わりに
新規事業開発におけるプロトタイピングは、有用なサービスやシステム、プロダクトを開発する上で必要なプロセスです。一方で実用最低限の製品を早期に市場に投入し、ユーザーのフィードバックを活用して改善を繰り返すMVPという手法も、ベンチャー企業を中心に浸透し始めています。ぜひ、皆さんのアイデアに合わせて、プロトタイピングを用いた開発がいいのか、MVPの手法で、市場に製品を出しながら開発を進めるかを考えてみてください。creativeog[クリオグ]ではデザイン思考に関する記事を執筆しているので、ぜひ他の記事もご覧ください。