
フィンランドのフラッグ・キャリアであるフィンエアー(Finnair)はUX(User Experience:ユーザー体験)に注力しています。この記事では、フィンエアーのアプリを使用して航空券のチェックインする方法と画面遷移から読み解くアプリのUXデザインについて解説します。
フィンエアーのUXを形成するものは何か
フィンエアーのUXを形成するものはおおまかに以下に分解できます。
- 事前UX:航空券の検索・予約、チケットの発券、事前チェックイン、空港までの移動
- 渦中UX:搭乗、接客、食事、メディア、空間(座席やアメニティ)
- 事後UX:目的地への到着後の案内、荷物紛失対応、マイル加算

本記事では事前UXにおけるチェックインについて詳しく考察してみます。
フィンエアーのアプリでできること
フィンランド航空のアプリは、旅行者向けに便利な機能を提供し、ユーザー体験を向上させることを目指しています。
予約管理
ユーザーはアプリを使用してフライトの予約を行い、予約の詳細を管理できます。これには予約の確認、変更、キャンセルが含まれます。
チェックイン
フライトのチェックインプロセスをアプリから簡単に行うことができます。搭乗券をモバイルデバイスに保存することも可能です。
フライト情報
リアルタイムのフライトステータス情報やゲート変更、出発/到着時刻など、重要なフライト情報を提供します。
そのほか、マイレージプログラムや機内エンターテイメントの提供、プロモーションとセール情報などにアクセスできます。
フィンエアーのアプリを使ってチェックインする方法
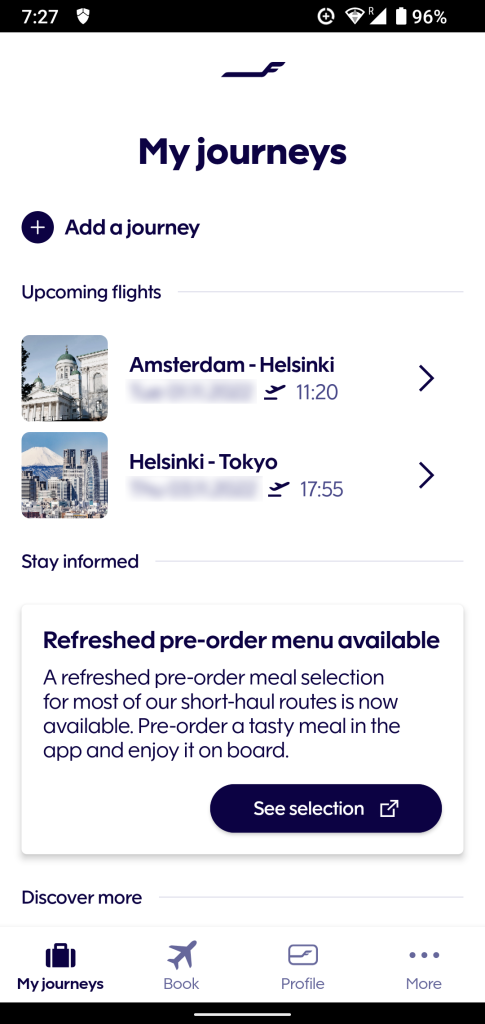
フィンエアーアプリを起動し、ログインすると予約しているフライトの一覧が表示されます。各フライトには、フライトの出発地、目的地、日にちと時刻が表示され、目的地の写真が掲載され、ワクワク感と演出します。
日時についてはFinnair Blueのカラーパレットから2色使われているようです。

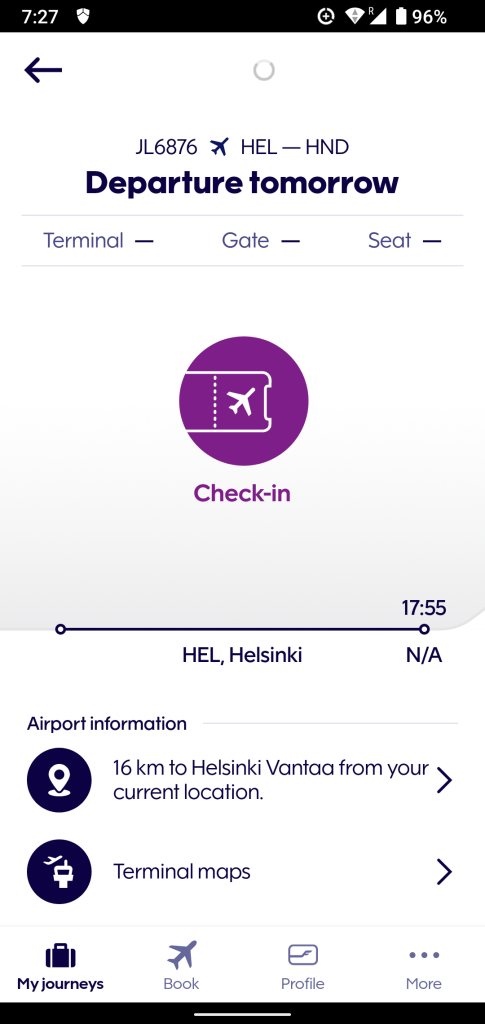
手順1

知りたいフライトをクリックするとフライト情報が表示されます。フライト前日だと、ターミナルやゲート、が表示されません。チェックインもしていないため、座席番号も空白のままです。フライトまでの残り時間が棒線で表示され、残り時間が視覚的にわかります。また、チェックイン前は空港情報が画面下部に掲載され、現在地から空港までの距離や空港マップに関する情報を入手できます。ちなみに、チェックインすると、フライトまでの残り時間や空港情報は消えて、別の情報に変わるのが優れたUXのひとつだと感じました。
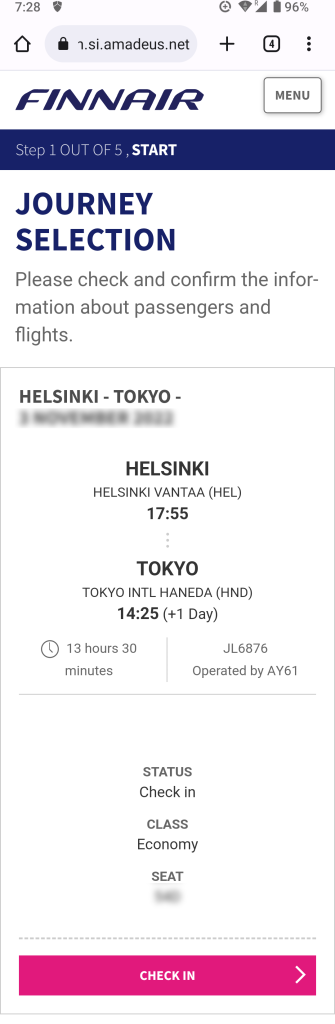
手順2
Check-inをクリックするとチェックイン完了までのステップが表示されます。この画面において、グレーのカラーパレットから3パターンが使われています。公式のグレーはFinnair Rockと言われ、カラーコードは#AFAFAFのカラーパレットから選ばれたものだと推測されます。出発地、目的地、時刻が一番目立つように配慮されているのは、エアライン特有なのでしょうか。気になるのはデザインシステムに掲載されていない赤色が使われている点です。独自色なのでしょうか?もしご存じの方がいれば教えてください。
フィンエアー デザインシステム

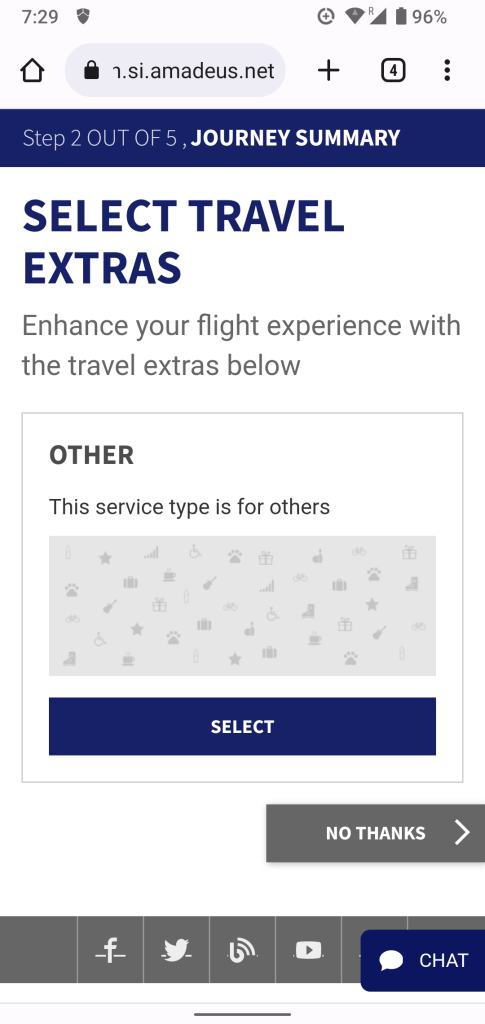
手順3

ここでは追加のサービスを購入するためのステップが説明されています。SELECTが青で強調されていることで、ユーザーがついつい選択したくなるように工夫されています。通常のユーザーにとっては不要なステップかもしれませんが、必要な方がこれを見逃さないようにするために、意図的にSELECTを強調し、NO THANKSをグレーにしたのだと考えています。あるいは、これは無意識的にオプションへ誘導し、サービスメニューを追加させる行動経済学におけるナッジの手法の一環かもしれません。
手順4
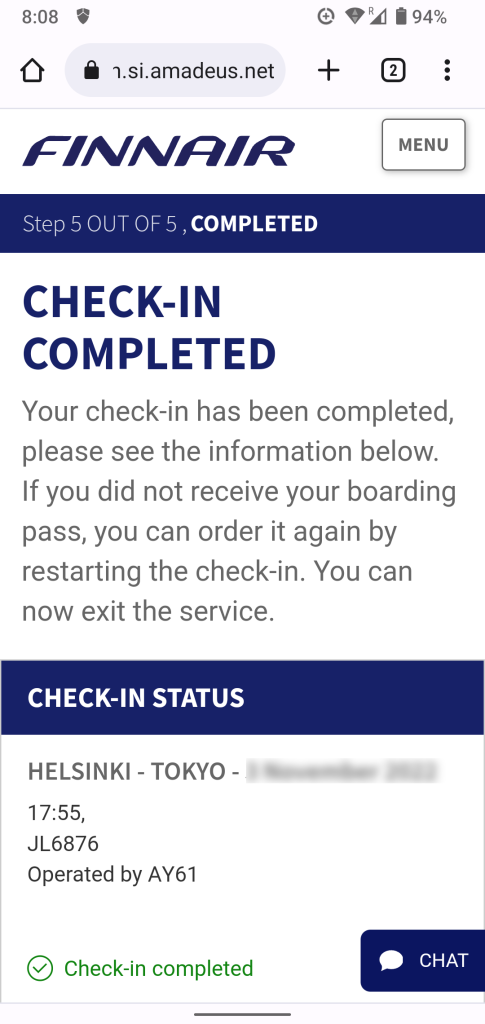
STEP3やSTEP4は機内持ち込みに関する注意事項やのコロナワクチン接種証明に関する許諾で、各項目を読み承諾ボタンを押すとStep5に変わり、CHECK-IN COMPLETEDとなります。フォント数も大きくわかりやすいですね。
「Check-in completed」は緑色で表示されています。これは国際的に広く認識される「正常」を示す色として知られています。また、日本において緑色はJIS安全色の一つで、「安全な状態」を表すのに使われます。そのため、多くの人はこの色を見ると「正しく操作できている」という印象を受けるでしょう。フィンエアーではこれを「成功」を表す色として採用しています。

手順5

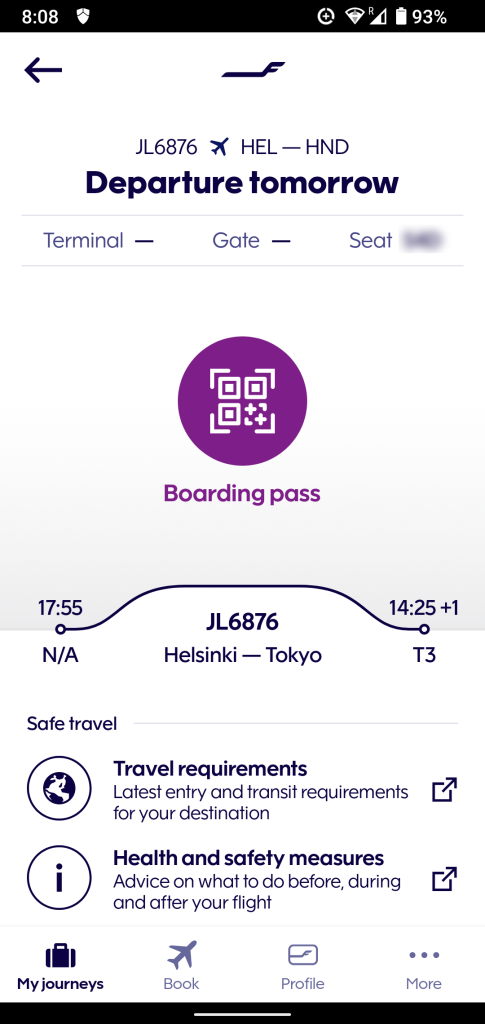
チェックインが完了すると、フライト情報のページに搭乗券が表示されます。このQRコードが搭乗券となり、カウンターで発行せずとも、そのまま出国ゲートまで進んで飛行機に搭乗できます。画面では紫色がスポットで使われ、セカンダリーカラーとして機能しているようです。搭乗券は急に求められることがあるため、迅速にアクセスできるようにするために目立つデザインになっている可能性があります。紫色はFinnair Healtherと定義され、カラーコードは#7F1F89です。
チェックインが完了すると、出発時刻までの残り時間を示す棒線が、フライト所要時間に変更されます。同時に、空港情報が掲示されていた場所は「Safe Travel」に変更され、旅に必要な書類や制限事項の確認、および健康状態に関する情報にアクセスできるようになります。これにより、登場までの手順を踏むことで表示される情報が変化するため、優れたユーザーエクスペリエンス(UX)を提供していると言えます。
なぜフィンエアーのUXデザインが優れているのか
フィンエアーにはUXデザイナーがいる
フィンエアーには、UXデザイナーが在籍しています。筆者の友人もその一員で、日々フィンエアーの搭乗体験を向上させるための取り組みに従事しています。彼らの仕事は、UXを中心に据えたユーザインタフェース(アプリや機内エンターテイメントの画面)の開発から、シートを含む機内空間のデザイン、アメニティやテキスタイルなどのデザイン開発、さらにはブランディングやデザインシステムの設計まで、多岐にわたります。彼らの知恵とアイデアがフィンエアーのUXを形成しています。

また、ユーザインタフェースの開発にはフィンランドのデジタルデザインエージェンシーであるReaktorが関与しているようです。インハウスデザイナーとデザインエージェンシーが協力してアプリを開発することで、質の高いUXを提供できているのかもしれません。
https://www.reaktor.com/ja-jp/work/finnair
フィンエアーのリファレンスガイドがブランディングの品質を維持している
フィンエアー デザインシステム
https://brand.finnair.com/en/brand-basics
このサイトにフィンエアーのデザインシステムに関するリファレンスガイドが掲載されています。こちらには先述したカラーパレットの他に、UIに関するガイドラインも記されています。
終わりに
本記事では、フィンエアーのアプリを使用したチェックインの手順とそのユーザー体験(UX)について解説しました。筆者は毎回フィンエアーを利用するたびに、どんな体験ができるのかを楽しみにしています。creativeog[クリオグ]では、フィンランドに関する記事も多数執筆しています。他の記事もぜひご覧ください。